Here's a great site to promote your blog to a blogging community -
Bloggerunited.
Whenever you log in to
Bloggerunited (BU), your latest blog post
will be displayed on the main page, allowing more chances for other BU
users to see and read your post.
So when you keep logging in, there are more chances for other BU users
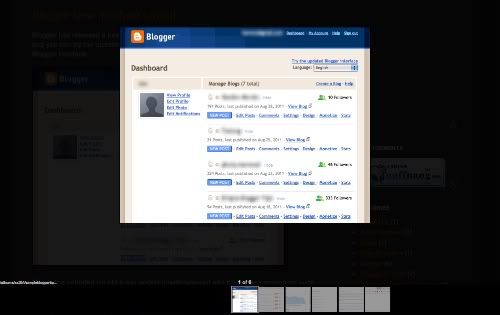
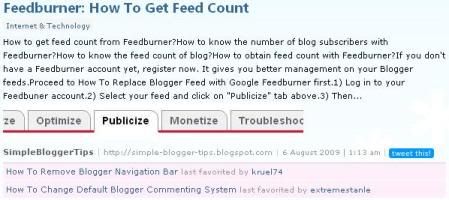
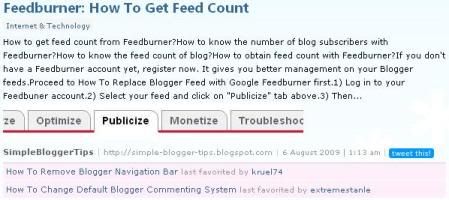
to know about your blog. Here's an example of what will be shown when
you log in.

It contains the latest post title, together with an excerpt and the
first picture of your blog. So to attract more visitors from BU, you
should always have a nice first picture! You can tweet any posts on BU
too, just click on the Tweet button to tweet the post.
Also with BU, you can favourite blog posts by other BU users and they'll be displayed in the
Favourite Blog Posts list. In return, other BU users can favourite your posts back, if they like yours too.

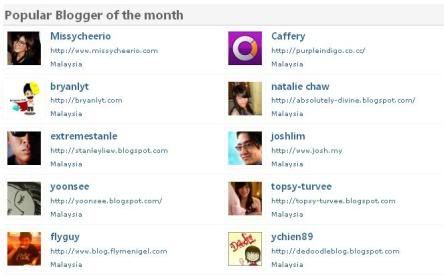
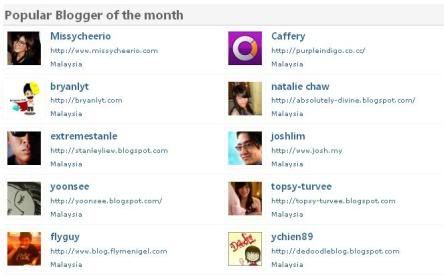
You can also stand a chance to be listed under
Popular Bloggers of The Month if you're active in BU.

There is actually an invisible point system for every user, to calculate
your activeness in BU. For example, visiting other blogs, discussing in
the forum called Lounge, doing blog reviews, favouriting blog posts,
providing referral and a few more - will gain you points.
So the more active you are in BU, the higher the reward. It's your hard work and effort after all.
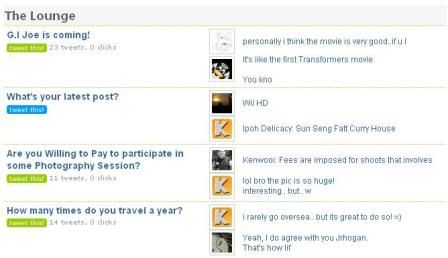
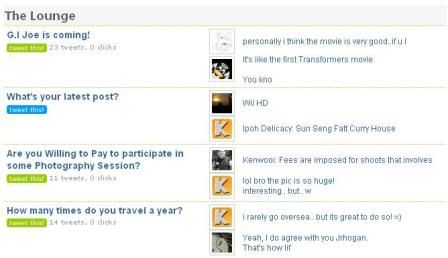
Not forgetting the forum in BU called
Lounge, where BU users can bring up topics and discuss with each other.

If you're very active on a particular day, you gain more points and your chances of being
Featured Blogger of The Day will be higher. By being featured, your recent blog posts will be displayed and it can promote you blog better.

It is a great community to engage and get to know more bloggers,
especially around Malaysia and Singapore. Friendships could be made too,
who knows?
You can be in the
Popular Today list or have your blog posts in the
Popular Post Today too. The more presence you have in BU, the more BU users know about you - giving your blog more promotion.
Lastly, the BU users can vote their
Favourite Bloggers. The more votes you have, the higher you climb up the Favourite Bloggers list.

Besides all those that have been mentioned, there are more features that
you will be able to use. Keep exploring and you'll master
The-Art-of-Bloggerunited! In fact, it's user-friendly and easy to be used!
So what are you waiting for?